이번 포스팅에서는 약 2달 반동안 프로젝트를 진행 하면서 처음 접했던 JavaScript 프레임워크 및 라이브러리를 간단히 소개 하고 사용하면서 알게된 점과 느낀점을 작성할까 한다.
총 2편의 포스팅으로 나눠서 작성을 할 예정이고, 1편은 JavaScript 프레임워크인 AngularJS에 대한 내용이고, 2편은 JavaScript 라이브러리인 D3, C3, Dagre-D3, BigScatterChart에 대한 내용을 다루려고 한다.
1편에서 다룰 AngularJS는 이번 프로젝트를 통해 처음 접하고 알게된 것이었다.
AngularJS가 무엇인지 먼저 알아보자.
AngularJS는 무엇일까?
AngularJS의 공식사이트인 https://www.angularjs.org/ 에 들어가면 가장 메인페이지에 다음과 같이 쓰여 있다.
HTML enhanced for web apps!
5. 양방향 Data-binding
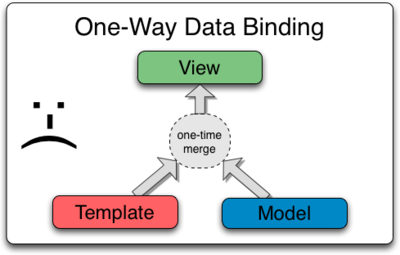
아래는 일반적인 JavaScript에서 볼 수 있는 단방향 Data-binding의 동작 모습과 4.Model의 예시에서 설명한 AngularJS의 양방향 Data-binding 동작 방식을 잘보여 주는 그림이다. 기존의 JavaScript 혹은 JQuery는 Data-Binding 동작을 표현 하기위해서 여러가지 작업을 해주어야 하지만 AngularJS에서는 View와 Model이 서로를 바라보면서 자동으로 Data를 업데이트 하기 때문에 간단하고 쉽게 표현을 할 수 있다.

[그림 ] One-Way Data Binding in Classical Template Systems (출처 - https://docs.angularjs.org/guide/databinding)

[그림 ] Two-Way Data Binding in AngularTemplates (출처 - https://docs.angularjs.org/guide/databinding)
6. scope : context where the model is stored so that controllers, directives, and expressions can access it
스코프는 angular에서 컨트롤러나 디렉티브의 유효범위내의 저장 공간이라고 생각하면 이해하기 쉬울 것이다. 경험해본 바에 의하면 Angular에서 Scope의 범위는 상당히 중요한것 같다. 처음에 Angular로 코딩을 할 때 Scope에 대해 제대로 이해하지 않은 상태로 진행 하여 많이 애를 먹었었다. angularJs를 처음 접한다면 꼭 Scope에 대해 이해하고 이용하길 바란다.
아래는 Scope를 저장공간으로 활용한 예제 이다.
아래는 Scope를 컨트롤러나 디렉티브의 유효범위 별 Scope를 표현한 예제이다.
HTML의 Expressions와 Javascript의 Scope를 보면 같은 name 이지만 Scope범위 별로 보여지는 값이 다른 것을 확인 할 수 있다.
이처럼 Scope의 범위에 따라 컨트롤 할 수 있는 범위가 달라지기 때문에 Angular에서는 항상 내가 사용하는 Scope의 범위를 생각하면서 구현해야한다.
AngularJS 홈페이지에 보면 왜 AngularJS 인가? 라는 질문과 그에 대한 답이 다음과 같이 제시되어 있다.
- HTML is great for declaring static documents, but it falters when we try to use it for declaring dynamic views in web-applications. AngularJS lets you extend HTML vocabulary for your application. The resulting environment is extraordinarily expressive, readable, and quick to develop.
- HTML은 정적인 documents를 표현하기 위해 훌륭하다. 그러나 HTML은 우리가 그것을 웹 애플리케이션에서 동적인 모습을 표현하려 할때 주저하게 한다. AngularJS는 애플리케이션을 위한 HTML 문법의 확장을 제공한다. 결과적으로 더 나은 표현을 할 수 있게 되고, 더 나은 가독성을 제공하고, 개발을 빠르게 할 수 있게 한다.
AngularJS를 접하기 전까지 나는 정적인 HTML을 동적으로 표현하기 위한 방법으로 JavaScript 혹은 JQuery를 사용하여 Dom을 조작하는 방식을 사용해 왔다. 사실 AngularJS를 사용해보기 전까지는 JavaScript와 JQuery를 사용한 개발 말고 다른 방식으로 동적인 웹 앱을 개발하는 것에 대해 생각을 해보지 못했었다. JavaScript, JQuery 만으로도 충분한 표현이 가능하다고 생각했었기 때문이다.
프로젝트를 진행하기 위한 준비 과정 역시 JavaScript와 JQuery만으로 MockUp을 개발 했었다. 실제 AngularJS를 이용한 개발은 프로젝트 투입 며칠전 요구사항으로 AngularJS를 이용해 개발해달라고 하여 접하게 된 것이다.
AngularJS에 대한 첫 느낌은 '아... 뭔 소리지 이게?' 였다. 마치 대학교에서 처음 개발 언어를 접했을 때와 같은 기분이었다.
다른 주니어 개발자들에게는 어떨지 모르겠지만 나에게 AngularJS의 진입 장벽은 꽤나 높게 느껴졌다.
대략 1주일 정도의 학습 기간을 가진 뒤 JQuery로 짜여진 코드를 AngularJS를 적용한 버전으로 바꾸는 작업을 진행 하였다.
물론 1주일이라는 기간동안 AngularJS를 완벽히 파악하기에는 짧은 기간이었기에 작업에는 많은 어려움이 있었고 개발 속도 또한 더디게 진행 되었다. 당시 어려움을 느꼈던 부분은 크게 3가지가 있었다.
1. 위에서도 언급했던 Scope 사용범위에 대한 이해 부족
2. 단기간에 학습하고 활용하기에는 너무 많은 API들
3. 버전별 비호환성
많은 API 만큼 많은 것을 할 수 있겠지만 프로젝트 기간 동안 학습하고 활용하기에는 너무 많은 양이었다. 때문에 내가 실제 개발에 사용한 API 함수 혹은 Service역시 극히 일부분이었다. 또한 처음 적용할 당시 버전에 따라서 Directive(지시어) 사용법이라던지 Provider 사용법이 다르고 호환이 되지 않는 다는것을 알지 못해서 많은 삽질(?)을 하였다.
AngularJS가 매력적이고 유용한 점이 많지만 개인적으로 프로젝트 진행중에는 'JQuery를 사용했으면 더 쉽게 해결될 문제였을 텐데..' 라고 생각되는 부분이 많았었다. 물론 학습기간도 짧았고 당시에는 내가 AngularJS의 개념을 완벽히 파악하고 개발을 했던게 아니었기 때문에 발생하는 문제였을 것이다.
아무래도 주니어 개발자로 이제 막 첫걸음을 내딛는 단계이기에 이해하는데 한계와 경험부족으로 인한 어려움이 많았고, 그로인해 포스팅에도 안좋은 점이 많이 부각된 것 같다. AngularJS를 어렵게 느낀 것은 사실이지만 좀 더 공부해 보고싶다. 아직 AngularJS의 매력에 푹 빠져보지도 못했고 내가 경험한 AngularJS는 극히 일부분이기 때문이다. 언젠가 Angular의 매력을 충분히 느끼게 된다면 Angular강좌 같은 포스팅도 가능 하지 않을까 싶다. 강좌 포스팅을 할 수 있는 날을 기대 하며 1편 AngularJS, RequireJS 포스팅은 마치도록 하겠다.
다음 포스팅인 주니어 개발자의 경험기 [2편 - JavaScript 시각화 라이브러리] 에서는 프로젝트에 사용했던 JavaScript 시각화 Library들에 대해 알아보도록하겠다.
'Newbie's Log' 카테고리의 다른 글
| 주니어 개발자의 storm kafka 시작하기 (2) | 2015.11.26 |
|---|---|
| 주니어 개발자의 경험기 [2편 - JavaScript 시각화 라이브러리] (0) | 2015.11.16 |
| Deview 2015 Day 1참가 후기 (0) | 2015.09.22 |
| On-ly 2.0 project review (0) | 2015.08.18 |
| Django 설치 및 환경설정 (0) | 2015.08.03 |

